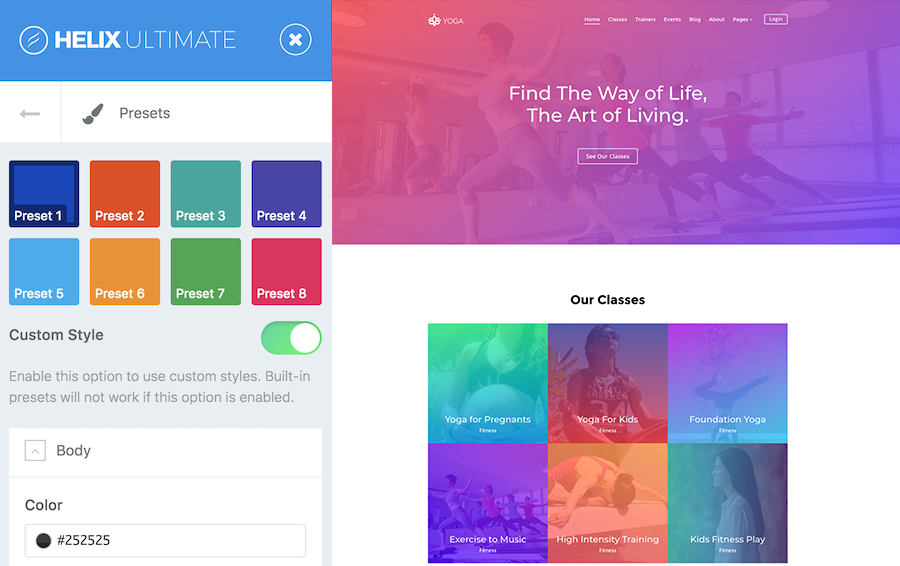
How to set color presets for Helix-powered template? By default, Helix Ultimate comes with 8 color presets, but it allows you to choose any color to make your design look beautiful and professional. Just enable “Custom Style” option and choose the suitable color. Built-in presets will not work if this option is enabled.

Image by Joomshaper
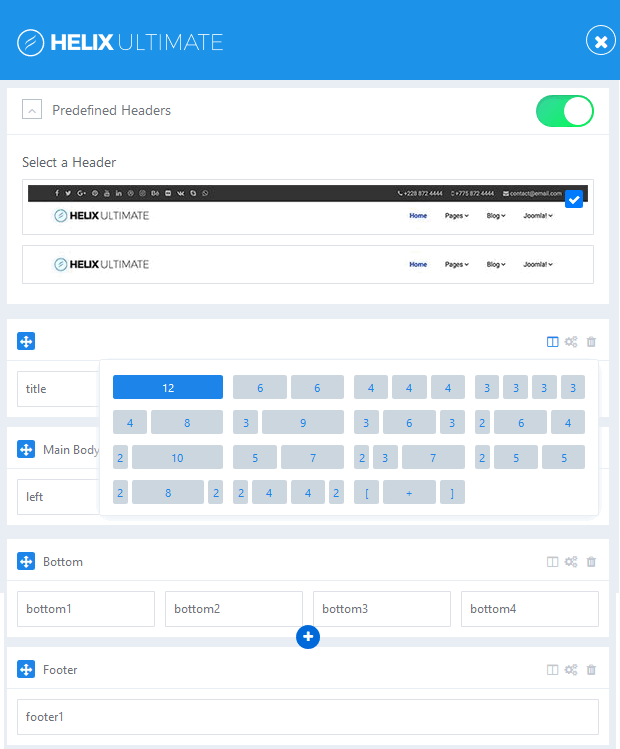
You can easily switch between Presets, used for whole template style, with a pre-designed color palette and style settings.
From Layout tab, you can define those for some areas, separately for each section.
If you want to define more colors or use extra CSS3 effects you have to use custom CSS to override default font color, background colors or other elements.
If you have any question about this tutorial, don’t hesitate to leave a comment below. And don’t forget to share with your friends if you find it useful! Thanks! 😀