Helix Ultimate has many blog options that help you to present contents in the most attractive and beautiful way. Let’s explore through this article!
Here you can enable some appearance elements as much a social comments, Author Info and social share buttons.

Image by Joomshaper
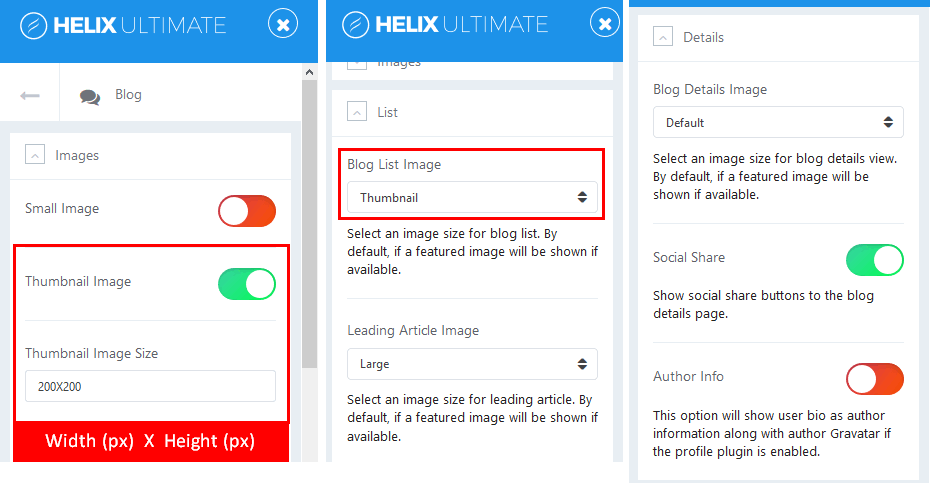
Images
You can set image size and resolution that used inside blog views. (Only in “Blog Option” tab).
Crop Quality
Here you can set image quality for better compressions for images size resolution. This option is applicable for JPG images only.
Blog List Image
It allows you to select an image size for your blog list. By default it will show featured image if available.
Leading Article Image
This option allows you to select an image size for leading article. By default it will show featured image if available.
Blog Details Image
This option allows you to select an image size for your single article details view. By default it will show featured image if available.
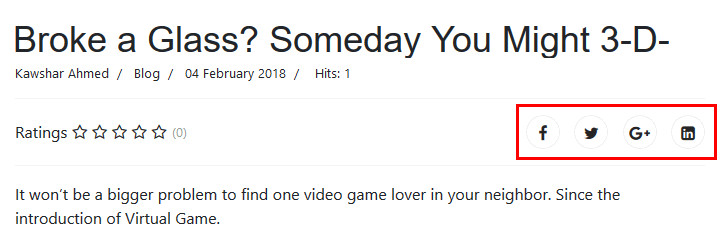
Social Share
Enable this feature to show social share buttons (Facebook, LinkedIn, Twitter, Google+) to the blog details page. By default, social share buttons will be shown in top right corner.

Image by Joomshaper
Author Info
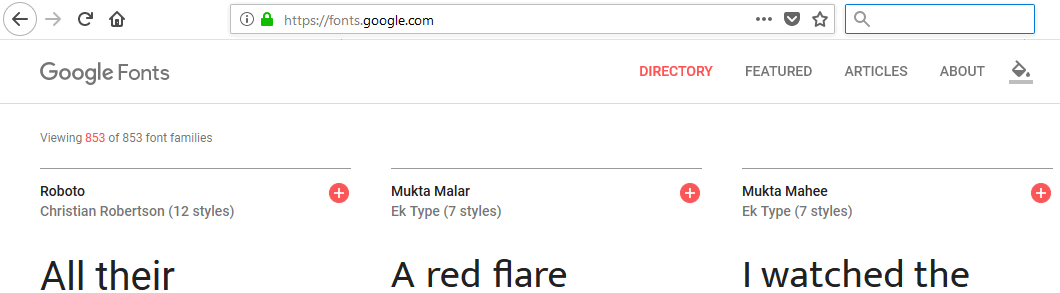
When you enable this option, it will show user bio as author information along with author profile image taken from Gravatar if the profile plugin is enabled. Images are presented at 64px by 64px. By default, it will show blue box with gravatar logo inside if email address has no matching Gravatar image, because image is based on Joomla user email.
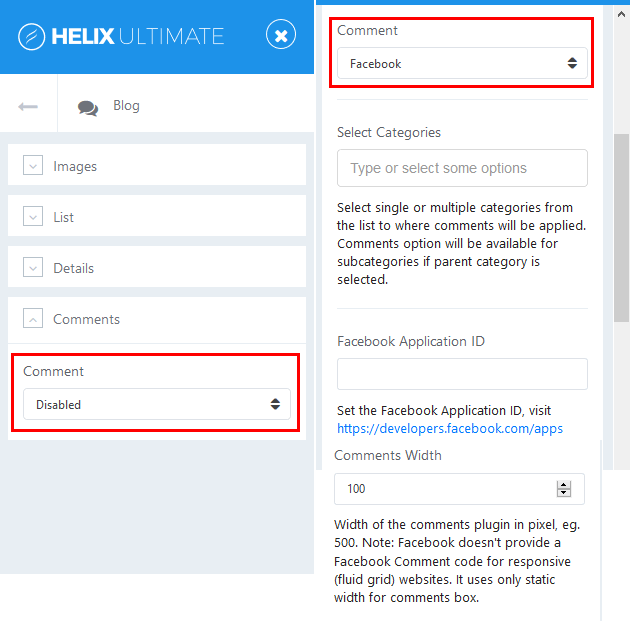
Comments
Enable this option, you can add IntenseDebate Comments system, Facebook comments and / or Disqus Comments to your Joomla site at Comment option. You have to choose and set correct Facebook Application ID, IntenseDebate Account or Disqus Username/Subdomain. Feature-rich comment system allows your readers to log in via one of their social network and leave their comment under your article.

Image by Joomshaper
Note: Disqus Comments have three membership plans, and in basic one Ads and sponsored comments are displayed.
- Select Categories – select single or multiple categories to where comments will be applied.
- Comments Width – select width of the comments area in pixel, eg. 500.
- Comments Count – show or hide comments count on blog view or frontpage.
If you have any question about this tutorial, don’t hesitate to leave a comment below. And don’t forget to share with your friends if you find it useful! Thanks! 😀