Typography is the style and appearance of words and letters. It is a very important part in building Helix Ultimate templates because it has a hugo impacts on overall appearance of your site. Here are instructions for setting typography for Helix Ultimate templates.
1. Google Fonts
Typography in Helix Ultimate templates is mainly based on Google Fonts collection. Google Fonts has more than 850 fonts with so many unique styles. You can easily choose font(s) from the Google Font Directory to use for your Helix Ultimate templates.
Image by Joomshaper
You can use all available Google fonts in any projects you want (both non-commercial and commercial project). They’re released under open source licenses, and work well on all modern mobile operating systems.
Only some of the fonts in the Google Font Directory support full range of subset – multiple scripts (like Latin, Latin Ext, Cyrillic, and Greek for example). And there are many fonts not supported your native language diacritical marks (signs).
2. Arial, Verdana, Georgia..
In addition to Google Fonts, there are also widely-supported cross-platform fonts that you can use for your Joomla website: Arial, Tahoma, Verdana, Helvetica, Times New Roman, Trebuchet MS and Georgia. “Web Safe” fonts mean that they will look great on all browsers.
These fonts are pre-installed on operating system: Windows, iOS or Linux. So it will help you save bandwidth and keep fast loading pages.
3. Default Font
If you don’t enable any Typography option, then the default fonts are used from Bootstrap 4. Helix Ultimate use “native font stack” for optimum text rendering on every device and OS. See the following default Font Family.
// Safari for OS X and iOS (San Francisco)
-apple-system,
// Chrome < 56 for OS X (San Francisco)
BlinkMacSystemFont,
// Windows
"Segoe UI",
// Android
"Roboto",
// Basic web fallback
"Helvetica Neue", Arial, sans-serif,
// Emoji fonts
"Apple Color Emoji", "Segoe UI Emoji", "Segoe UI Symbol" !default;This font-family is applied to the <body> and automatically inherited globally throughout Bootstrap 4.
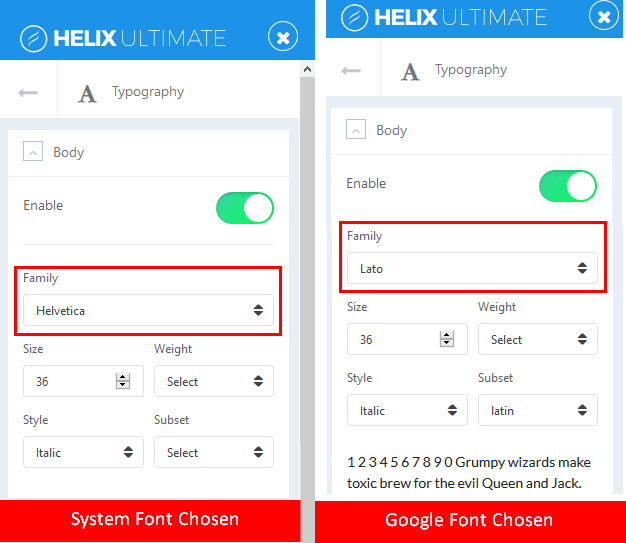
4. Body
You can enbale this option to assign default System Font (Arial, Tahoma, Helvetica, Georgia etc.) or the Google font to whole Body of your Joomla website. It allows you to choose Font Size, Font Weight, Style and Subset (for Google Fonts only).
Image by Joomshaper
5. Headings (h1-h6)
Enable using Fonts integration to assign default System Font (Arial, Tahoma, Helvetica, Georgia etc.) or the Google fonts to specific Headings (h1-h6) used inside your Joomla website content. You can choose Font Size, Font Weight, Style and Subset (for Google Fonts only).
6. Navigation
Enable using Fonts integration to assign default System Font or the Google font to main navigation of your Joomla site. You can choose Font Size, Font Weight, Style and Subset (for Google Fonts only).
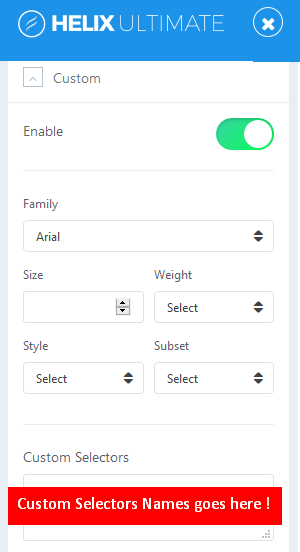
7. Custom
It allows you to choose default System Font (Arial, Tahoma, Verdana, Georgia etc.) or Google Font for custom CSS Selectors (class, ID, element) from here. A CSS selector can contain more than one simple selector. Enable this option and choose font settings, insert name(s), separated by comma.
Image by Joomshaper
8. Update Font List
This features will help you refresh the list of Google fonts. It will quickly update fonts if there are nay new ones and they will be automatically added in to Helix Framework database.
If you have any question about this tutorial, don’t hesitate to leave a comment below. And don’t forget to share with your friends if you find it useful! Thanks! 😀