If you are looking for an ideal answer to the question of how to upload HTML file to WordPress, the blog today is suitable for you. Let us bring you three ways to implement this task via the following instructions.
Introduction
HTML stands for Hypertext Markup Language which is used to build and restructure the elements contained in the website.
HTML is not a programming language, which means it cannot perform dynamic functions. HTML code just helps you to format text and images properly. When HTML combines with CSS and JavaScript, you can easily create a solid website foundation.
To easily format a variety of text, images, and support for fonts and Javascript, HTML templates have been created to perform this task. Simply put, an HTML template is a bundle of pre-made HTML codes. You can upload it to your website and use it easily.
However, do not confuse HTML templates with WordPress themes. As for HTML templates, you can understand that they are standalone zip files and uploaded to the website individually. Each HTML template only affects the appearance of a single page on your website. In contrast, the WordPress themes will be responsible for changing your entire website. In other words, all the pages on your website will be affected if you use a WordPress theme.
The reason why you need to upload HTML file to WordPress
Normally, you need to upload HTML file to WordPress because of the following reasons:
- You are using a complete and awesome HTML template on an old website. You want to reuse it on your new site. Uploading HTML file to your new WordPress website will give you a webpage that looks exactly like the old webpage. This also saves you time.
- In many cases, the WordPress theme you are using does not support a specific page layout. This is the time you need a custom page layout. And you can design and customize these elements after uploading the HTML file to WordPress site.
One thing to note, however, is that you need to use Google HTML verification files to ensure that your WordPress site is verified.
Now, what are you waiting for? Let’s start to check out 3 ways to upload HTML file to WordPress below!
The methods to upload HTML file to WordPress
Solution 1: Upload HTML File to WordPress via WordPress Dashboard
If you want to upload the HTML file to WordPress with Gutenberg Block Editor, it’s necessary for you to make a tiny adjustment to the wp-config.php file. It means that you need to allow the WordPress media library to accept your uploaded HTML files.
Since WordPress doesn’t accept HTML file, .php file or .js file uploading by default, you need to add the following code to the wp-config.php file:
define('ALLOW_UNFILTERED_UPLOADS', true);
In order to do that, simply access to cPanel or FTP client and then connect to the public_html directory. After that, find wp-config.php -> Edit -> Past the code above at the end of the file -> Save.
Now, uploading HTML files is accepted on WordPress. So, if you are using Gutenberg editor and want to add HTML file to WordPress posts or pages, let’s open a new post or page -> insert the File block -> click the Upload button to upload the HTML file.
In case you hope to upload the HTML file to your posts/pages with the classic editor, let’s follow the steps below:
- In the post/page, press the Add Media button -> click on the Upload button to upload the HTML file you want.
- Select the HTML file you have already uploaded -> press the Insert in post. This step will help you add the link of the HTML file to the post/page and it’s saved automatically in the Media Library.

Solution 2: Use an FTP Client to upload HTML File
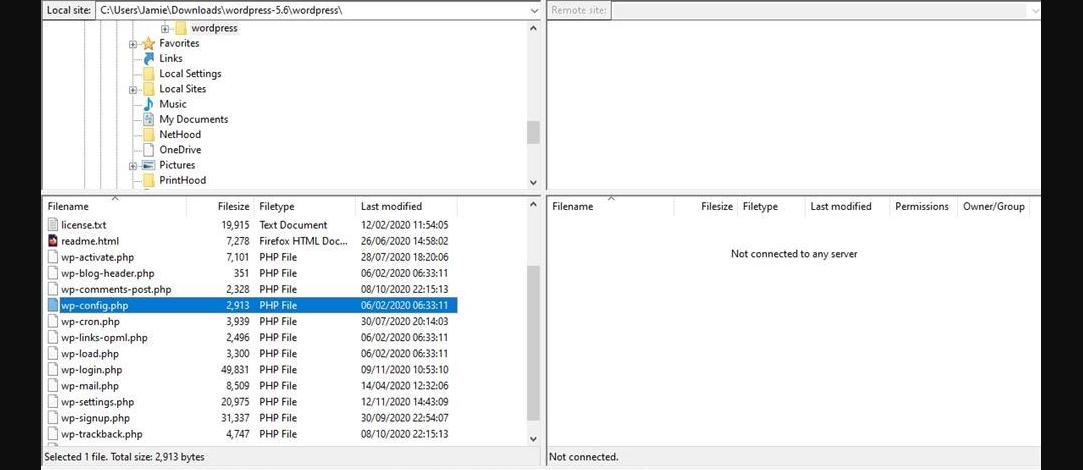
In case you just need to upload HTML file to WordPress manually, it’s easy for you to do that via FTP Client. Now, we will show you how to use FTP Client (FileZilla) to upload HTML file.
The first step is very important, that is creating a backup to your website to avoid bad issues. Next, let’s open your FTP client -> fill out the web server details.
After that, on the left of the screen where you can see the Local site, you need to find the HTML file on your computer. On the right of the screen where is the Remote site, simply navigate to the directory where you hope to upload the HTML file. Finally, drag the HTML file from the left pane to the right one to upload HTML file to WordPress.

Solution 3: Access cPanel to upload HTML File
Another way to upload HTML file to your WordPress website is using cPanel. Let’s have a look at the following steps:
- Log in to your cPanel -> open the File Manager.
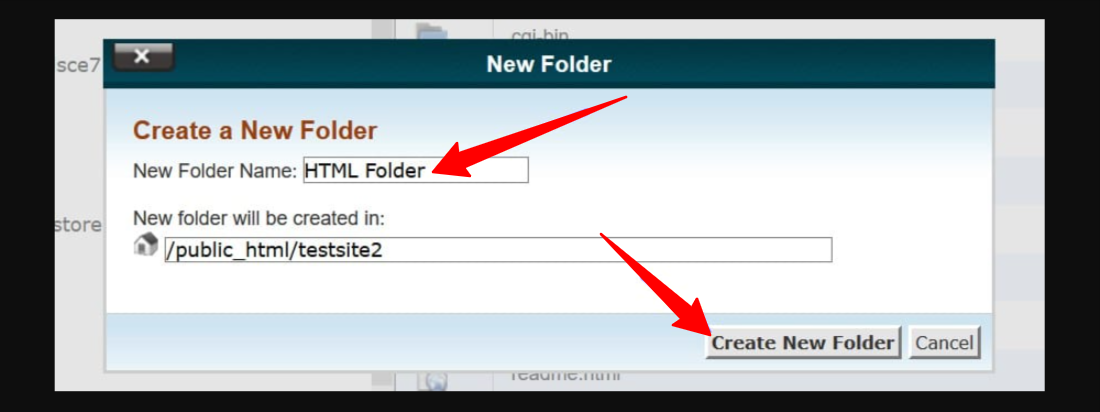
- Create a new folder to upload HTML file by selecting the New Folder option -> Enter the name of the new folder -> click on the Create New Folder button.

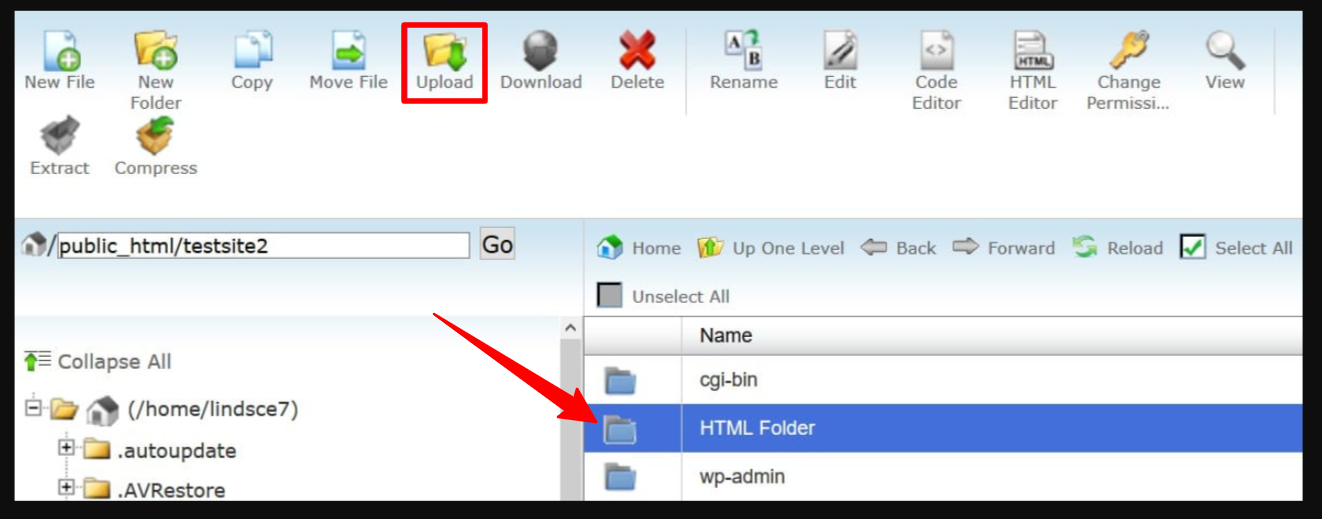
- Double click on the new folder you generated before -> press the Upload and choose the HTML file you want to upload.

- After uploading successfully, there will be a zipped HTML file in this folder. So, let’s unzip it with right-click and Extract option.
- A pop-up appears and you just need to press the Extract Files to complete the file unzipping task.

Check the result after uploading HTML file to WordPress
As you use different ways to upload HTML file to WordPress, there are different ways to check if the file is working or not.
- If you use the first solution, you simply need to open the file in Gutenberg Editor or Media Library. After that, let’s copy the file URL and then paste it into your browser. So, the file would load for you to check.
- In case you use an FTP client or CPanel, it’s a good idea for you to manually enter the URL into your browser. However, let’s ensure that it will be included in any subdirectory that you have already uploaded the file into. For instance: https://yoursitename/theHTMLfile.html or https://yoursitename/theHTMLfile.html/wp-content/uploads/theHTMLfile.html
Ending
In short, that are three ways to upload HTML file to WordPress that you can do for each webpage of your site. If you believe this blog is useful, why don’t you share it with your friends and other WordPress users?
Furthermore, currently, numerous SEO-friendly and attractive Free WordPress Themes are available on our website, so don’t miss it if you need to get a new fabulous theme for your site! Thanks to for reading.