If you are a developer or a website owner who uses Facebook’s API, you may come across an error message that says “The following required properties are missing: fb:app_id”. This error can be frustrating, especially if you’re not familiar with Facebook’s API.
Fortunately, solving this error is relatively easy. In this blog post, we’ll explain what the error message means and how you can fix it.
What Does “The following required properties are missing: fb:app_id” Mean?
This error message indicates that your website or application is missing the “fb:app_id” property in the meta tags of your HTML code. The “fb:app_id” property is a required parameter for using Facebook’s API, and it’s used to identify your application to Facebook.
When Facebook’s servers receive a request from your website or application, they look for the “fb:app_id” property in the meta tags to identify your application. If the “fb:app_id” property is missing or incorrect, Facebook’s servers will return an error message.
Solutions for the error The following required properties are missing: fb:app_id
The first step you need to do is creating a Facebook App ID. Simply access Facebook Developer Portal to generate a Facebook App. After that, copy App ID you have created.
Use an WordPress SEO plugin
Now, you can fix The following required properties are missing: fb:app_id by selecting a WordPress SEO Plugin and then adding the Facebook App ID to it. For example, you can try with Rank Math Plugin here.
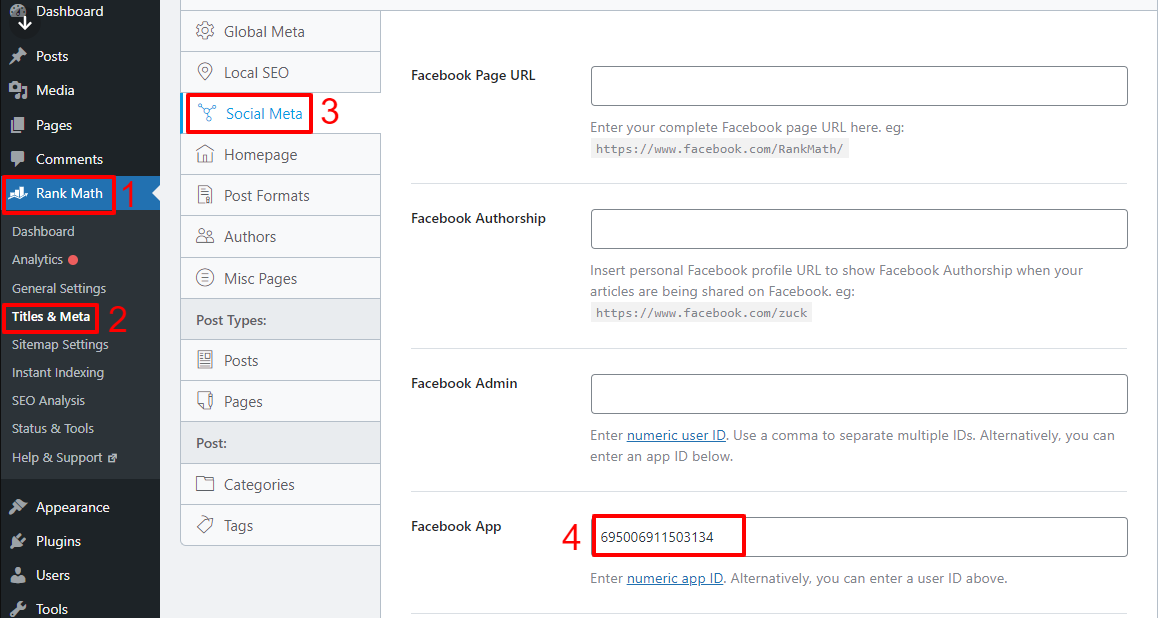
Now, let’s get started. First of all, access your WordPress dashboard. After installing and activating Rank Math, simply go to Rank Math -> Titles & Meta -> Social Meta.
Find and paste the Facebook App ID you got before. Finally, don’t forget to save it. Everything is done.

Install the App ID Meta Tag
To fix this error, you need to add the “fb:app_id” property to the meta tags of your HTML code. Here’s how you can do it:
- Go to the Facebook Developers website and log in to your account.
- Click on the “My Apps” button at the top of the screen and select the app that you’re working on.
- Click on the “Settings” tab and then select the “Basic” option from the menu on the left-hand side.
- Scroll down to the “Add Platform” section and click on the “Website” button.
- Enter the URL of your website in the “Site URL” field.
- Copy the “App ID” value from the “Facebook App ID” field.
- Open your HTML code and add the following meta tag to the head section of your code:
<meta property="fb:app_id" content="YOUR_APP_ID"/>
Make sure to replace “YOUR_APP_ID” with the App ID value that you copied in step 6.
- Save your HTML code and upload it to your website.
Once you’ve added the “fb:app_id” property to your HTML code, the error message should no longer appear.
Final thoughts
In conclusion, understanding the fb:app_id tag and how to get it is an important step to take in order to avoid the error “The following required properties are missing: fb:app_id”. It is essential to create a Facebook app and then copy the app id to ensure that stories shared on Facebook are properly attributed. Taking the time to complete this process can help you avoid a lot of stress in the future.
What’s more? Whenever you need to get new free WordPress themes, don’t forget to visit our site.