Can Joomla 4 and Bootstrap 4 work well together?
If you’re a real Joomla fan, you must be waiting for the release date of Joomla 4 with many amazing features and updates, high quality of coding, codebase with cleanness, modern technologies, using PHP 7 as required PHP version, last but not least, we have to mention about Bootstrap 4 integration, which is the most popular framework to develop responsiveness and website mobile first.
Bootstrap Overview
In general, Bootstrap 4 is a toolkit open-source which develops with HTML, CSS and JS. It helps to prototype fast your ideas and create an entire app by SASS variables, extensive prebuilt components, mixins, responsive grid system, robust plugins which based on jQuery.

How it was with Bootstrap 2 with Joomla 3?
Joomla 3.x released in 2015 and integrated Bootstrap 2 from Joomla core. Bootstrap 2 can be used all over on extensions backend, frontend and templates. Integration of Joomla 3 and Bootstrap 2 was an advance which helps developers to create Joomla template as well as extensions easy and quick.
Heading to future: Joomla 4 with Bootstrap 4
Joomla 4 and Bootstrap 4 are both the most modern version, along with them are many core updates as well as improvements, modern web technologies, providing more brand new features than the previous version of Joomla.
How they integrate?
At previous article, we have discussed about the new appearance of 2 backend and frontend templates in Joomla 4, they are atum and cassiopeia – both of them based on Bootstrap 4.

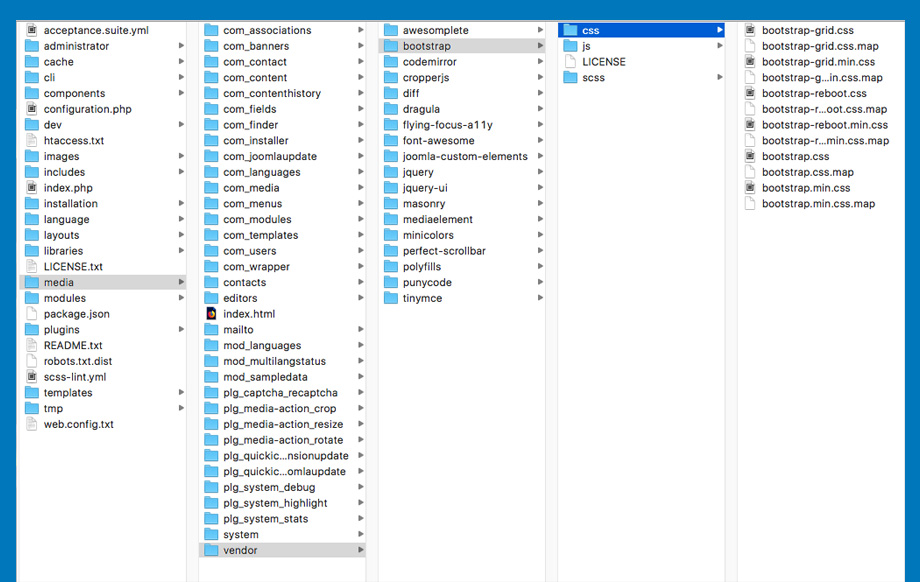
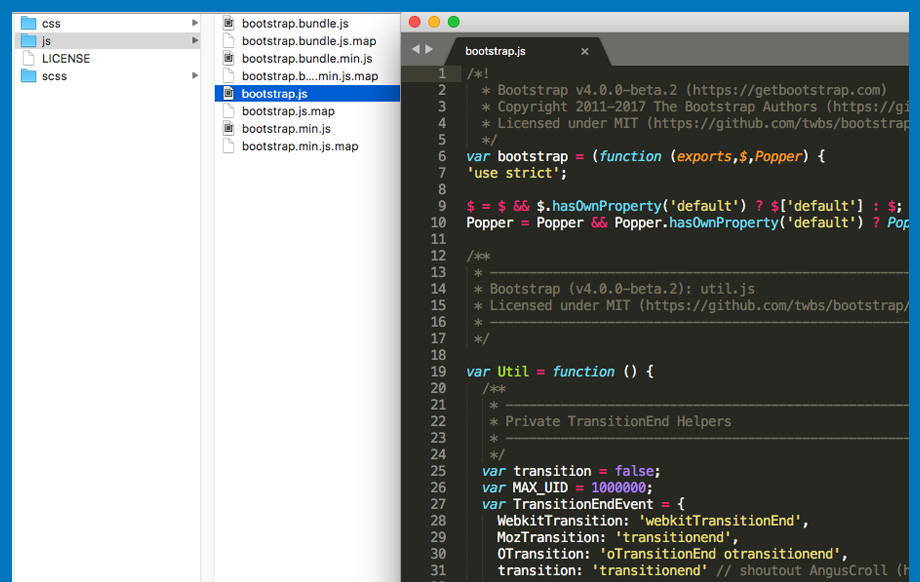
Joomla 4 and Bootstrap 4 integrate in Joomla core, which is possible to be used all over for template and frontend, backend extensions. Bootstrap package folder from this path: media/vendor/bootstrap and there are 3 folders inside:
- js
- css
- scss

Bootstrap 4 benefits
1. Fast developed extensions and templates
It will save developers’ time to develop extensions and templates by integrating Bootstrap 4. Instead of coding in scrape, Bootstrap 4 offers developers a large number of coding blocks which are all available to help them blend it, along with CSS LESS functionality and cross-browser for saving time for coding.
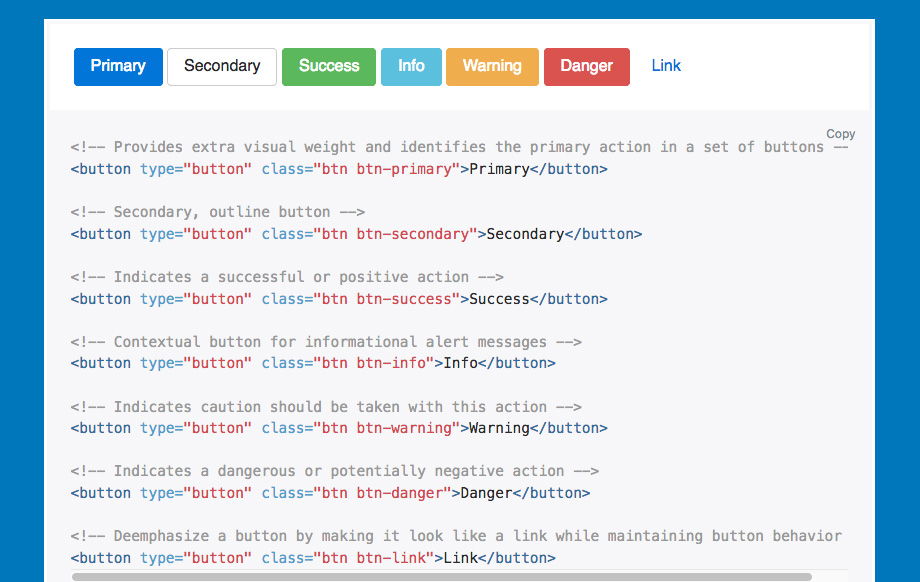
2. Easy to build content
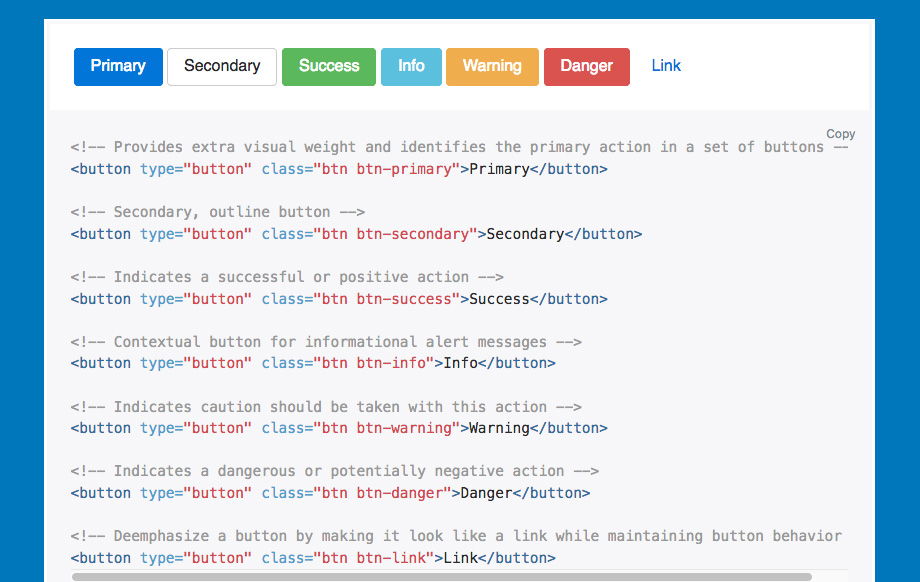
Bring us pre-styled components, flexible and utility layout system, content elements, Bootstrap version 4 makes users build content quick and easy. Take a look at Bootstrap document to find more sample markup, pre-style components, copy markup, update the content and finish. We can see that Bootstrap provides us many advantages to use.

3. Offering responsive, mobile-first website framework
Being the latest version, Bootstrap 4 offers us a fully responsive framework with many updates and improvements for better responsive layouts. This is the most popular HTML, CSS and JS Framework for building mobile-first websites and responsiveness.

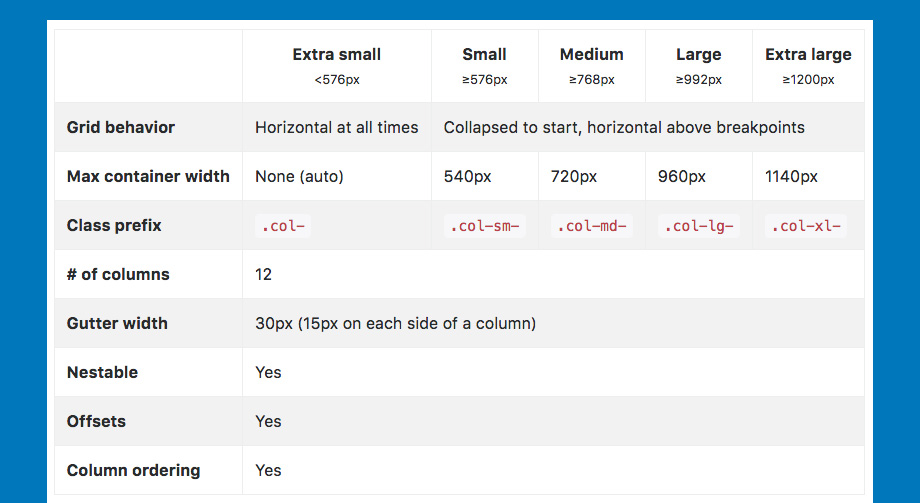
Bootstrap has a strong responsive grid system and 12 columns which help to use and customize easily. It is able to be maintained in responsive mode or modifying to the secured layout.
4. Packaged JavaScript Components
Bootstrap contains a Javascript components pack which is to include functionality for operating tooltops, modal windows, alerts, etc easier. You can delete writing scripts.

Conclusion
That’s all of our article today! Don’t forget to share with your friends if you find this post is helpful!
Thank you so much for reading! If you have any question, please feel free to let us know by leaving a comment below, we will reply as soon as possible!
Image Credit: jomsocial