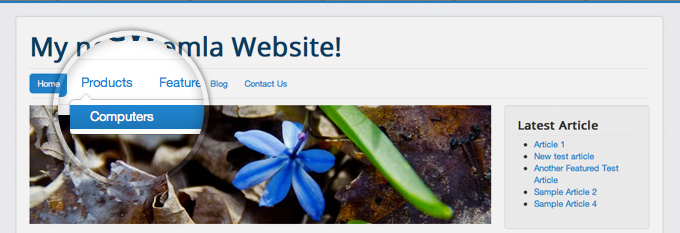
Learn How To Set Up Mega Menu In Helix III Framework
Mega Menu is very easy to create beautiful and customized menus for your website, also with modules inside. In additional, it also boosts SEO and user engagement. So in this post, we will show you how to Set Up Mega Menu In Helix III Framework.
Firstly, in template setting, you have access to 4 options only, more advanced settings are “hidden” in Menu Manager inside each menu item, check out!

Select Menu
You can choose menu from available in your system. And if you’re gonna build multilingual site in Joomla 3.4, then you have to create clone of current template for each addcional language and choose here a Main Menu for each of them.
Menu Type
There are enabled two separate menus: Mega Menu and Off Canvas Menu [=] ( sometimes it’s called Hamburger Menu). You can use both or only one of them.

Off Canvas Menu is external menu module, so you have to create a menu module if you wanna use this area. Don’t forget to choose “offcanvas” module position for them.

What is more important in this sidebar menu you can also publish not only menu modules, but also for example Search module, it also have to had a “offcanvas” position chosen in Module Manager.
How to disable OffCanvas Menu in desktop
To disable Off Canvas [=] menu from desktop view only (!), select “Mega Menu”, you’ve done.

Menu Dropdown Width
Dropdown Menu Width value would be to set it to the width of your submenu size content area. By default 240px.
Menu Dropdown Animation
MegaMenu offer four transition options for your dropdown submenus:
No Animation
Fade
Zoom
Fade In Up
Elastic
Slide Down
Drop In
Twist
You can set this to None (No Animation) to have the submenu appear with no fancy effect.
Menu items font size
In current version of template you can do this using custom css code:
.sp-megamenu-parent > li > a {font-size:14px;}
by default we used font-size :12px, so 2px more means bigger letters and so on.

Off Canvas Menu Customization
To change color of Off Canvas (mobile) Menu icon [=] (which may be white or black by default), follow custom CSS code, in this example we chosen red:
#offcanvas-toggler > i { color: red !important; font-size: 32px; }
To change color of Off Canvas menu items, you can try example custom CSS code:
.offcanvas-inner .sp-module ul > li > a { color: red; }
.offcanvas-inner .sp-module ul > li > a:hover { color: blue; }
In this example we chosen red for links and blue for links with :hover selector – when you mouse over them, try with other name or hex colors as well.
How to add background color / image to Dropdown Menu area
First you have to know that it request a custom CSS code.

You just follow this CSS code:
.sp-megamenu-parent .sp-dropdown .sp-dropdown-inner {
background: #22b8f0;
padding: 15px;
}
Next, to add background image, you have to add more parameters to background property. The background and background-image property in CSS applies a graphic (PNG, JPG, GIF, SVG and data URI) or gradient to the background of an element. The url() value allows you to provide a file path to any image, and it will show up as the background for submenu area.
Image background example code:
.sp-megamenu-parent .sp-dropdown .sp-dropdown-inner {
background: #22b8f0 url(http://domain.com/images/menu_bg.png) no-repeat scroll 0 0 / cover;
}

You can declare the background of an element to be a solid color in CSS or image, However, using gradients declared in CSS3, rather using an actual image file, is better for site performance.
Gradient sub menu background example code:
.sp-megamenu-parent .sp-dropdown .sp-dropdown-inner {
background: #a048b9 linear-gradient(140deg, #a048b9 0%, #a048b9 10%, #9845b0 10%, #9845b0 20%, #8c40a3 19%, #9041a6 21%, #9041a6 20%, #9041a6 30%, #853c99 29%, #883e9d 31%, #883e9d 30%, #883e9d 40%, #7d3990 39%, #803a94 41%, #803a94 40%, #803a94 50%, #753587 49%, #78368b 51%, #78368b 50%, #78368b 60%, #6d317e 59%, #703381 61%, #703381 60%, #703381 70%, #652e74 69%, #682f78 71%, #682f78 70%, #682f78 80%, #5d2a6b 79%, #602b6f 81%, #602b6f 80%, #602b6f 90%, #552662 89%, #582866 91%, #582866 90%, #582866 100%) repeat scroll 0 0;
padding: 15px;
}

Search in Off Canvas Menu
And now, if you want to add search module inside Off Canvas Menu, you need to do some thing below:
- Create New or Edit current search module (in Module Manager)
- Disable Module Title (probably you do not need it there)
- Change/Choose its position to “offcanvas”
- Assign to all or selected subpages (menu items)
- Publish module
Don’t forget that Menu should be the most important part there, so put it as a first or second position in the module order.
Thanks for your reading, and if you have any questions with this blog, don’t hesitate to let us know by leaving a comment. 😀