Creating A Drop-down Menu For Your Joomla 3 Website
Friends! We’re back and today we will show you How To Create A Drop-down Menu For Your Joomla 3 Website! Are you ready?
Create A Drop-down Menu
The first thing you need to do is to access your Joomla 3 administrative area and go to Menus -> Main Menu -> Add New Menu Item.

Now, you select the menu item type by clicking on the “Select” button next to the Item Type label.

It’ll show a lightbox with the available menu items. Now, let’s select the Articles category and choose Single Article.

Now, you need to choose the article you want to link to, click on the “Select” button next to the “Select Article” label.

You will see a lightbox appear with all of your articles. Click on the article’s title you want to link to.

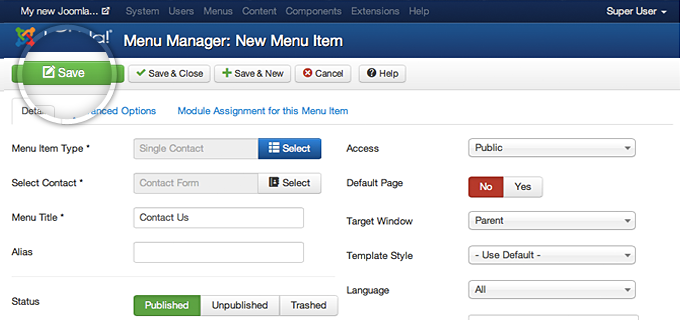
The next thing you need to do is to enter a title for the menu item. Fill in the field next to the Menu Tile label.

Now let’s click on the drop-down menu next to the Parent Item label and select the parent menu for the new menu item.

And finally, click on the “Save” button.

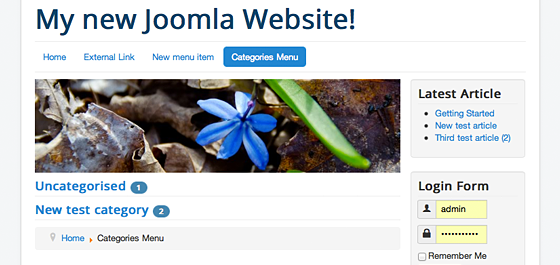
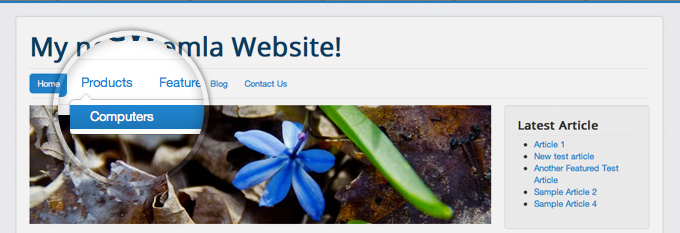
Let’s navigate to the front-end of your website and hover your mouse over the Products Menu. You’ll see the newly created menu item.

Create an Empty Parent Menu
Often you don’t need to have a parent menu that loads a specific page but just a container to group few menu items together.
By default, Joomla 3 doesn’t have a standard menu type for empty menu elements, but you can still do it. Just create a main menu item following the same steps described above until you have to choose the Menu Item Type. But instead of a “Single Article”, let’s select System Links -> External URL.

Next, fill in the hashtag symbol – “#” in the Link field and save.

You’re done, now you can add child elements to this menu item as explaned in the first part of this tutorial. Hope this article useful for you!
From: http://ltheme.com/